
When was the last time a designer looked into your code?
Never.
Because they never ask.
When was the last time you asked for a Sketch file?
Never.
Because it is none of your business.
Seriously. Have none of you been interested in how the other side works?
“Don’t look over anyone’s shoulder when they are reading or writing” - that is how my mother brought me up. In our digital age it may be changed to “don’t look at someone else’s screen”. I am breaking this rule all the time and encouraging my teammates to do the same. Curiosity has nothing to do with it, it is about getting out of professional silos and seeing what the world outside looks like.
Synchronize your measurement systems
Watching a developer reading design specs is often like watching a European cook after an American recipe book: the ingredients are the same, the language is the same, but they swear every time they see pounds and cups instead of grams and liters.
What exactly are you looking at when positioning a button: distance from the left, distance from the right or the alignment to the column grid? Is a dialogue placed “this many pixels from the top of the screen” or “this many pixels above the keyboard”. If your and my answers are not the same, we will need a “designer/developer” converter later on.
I was honestly trying to do my job properly when sending my mockups to developers. But being an old school graphic designer I measured the wrong things. “It is so difficult to read your specs!” - exclaimed an irritated Android developer one fine day. “What? I have every number in place!” - “Yes, but I have to recalculate all of them. I need margins, not distance between the centres of elements. But don’t worry, I will be done in a couple of hours”. When I got over my shame, I quietly sat beside this guy and asked: “Can you show me how you will code it?”
If you are a front end developer and you are tired of getting designs that you need to interpret and adapt to your platform every single time, it might be a good idea to grab a designer, give them a coffee and agree at least on the following things:
- Naming conventions;
- The grids you will use and their parameters;
- Responsive behaviour of the elements;
- Reusable components of the product and how they are going to be structured and used
- The files you will share with each other.
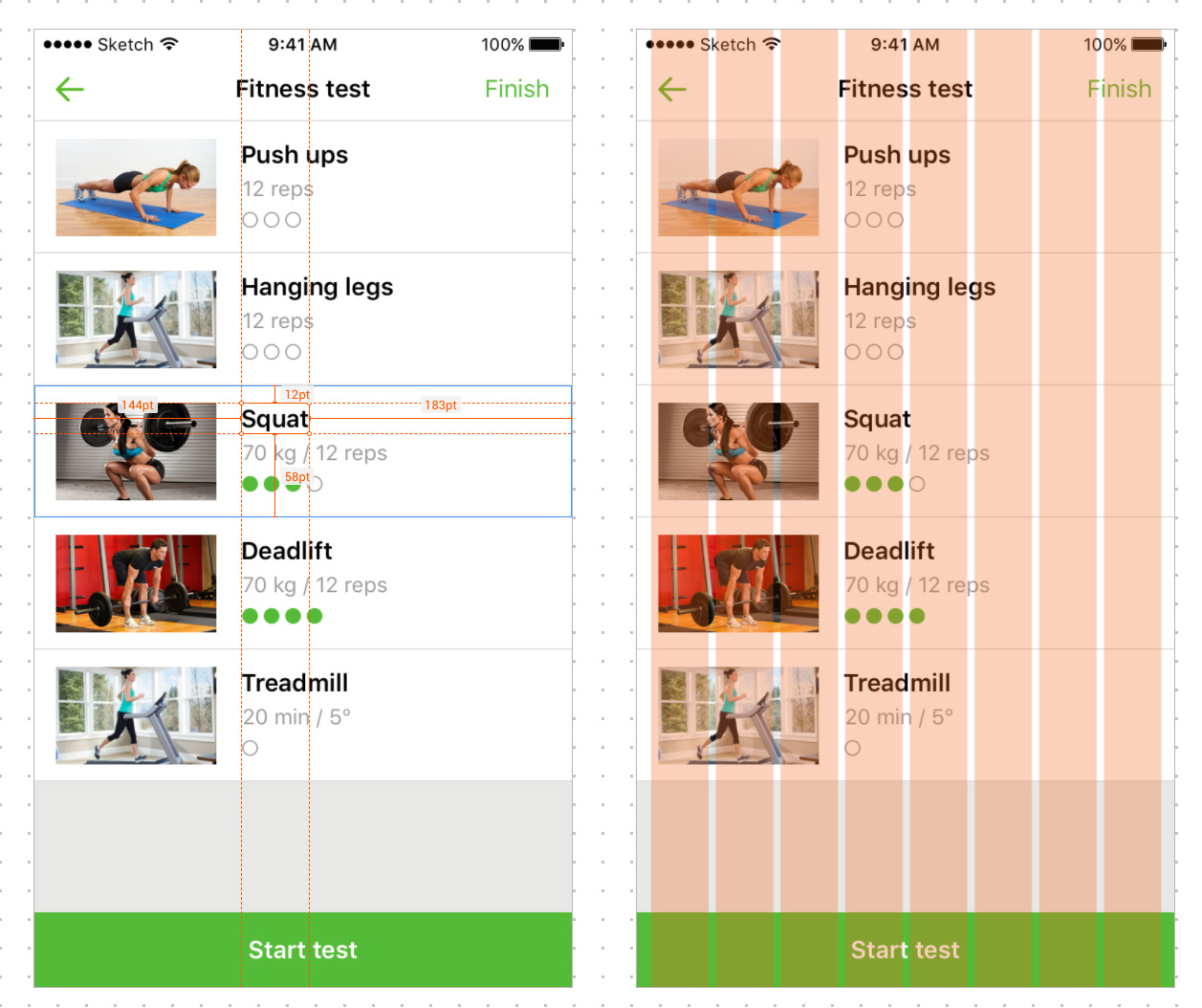
 Absolute positioning of the elements vs positioning relative to a grid - decide how you do it before start development.
Absolute positioning of the elements vs positioning relative to a grid - decide how you do it before start development.
See what your decisions mean for the other side
My next challenge was to make a back end developer let me look at his work process. You know what a back end thinks about designers. We seem to be vague unnecessary creatures that live in a parallel world. Definitely not the ones who can understand their code and even more definitely not the ones who have any reason to look into it.
This opinion happens to be wrong. No, we don’t know what API really means, even though people keep repeating this word ever so often. But there are some things that we should - and actually must see. And it can make life easier for both sides.
I was working with a team that was building a recruitment portal. It was planned to be used in oil and gas industry where people need a lot of certificates and licences to qualify for each job. “What if the recruiter asks for level 3 of some certificate? Do we show him people who have level 1 and level 2 as well?” This was the question that made us stumble. The correct answer was “sometimes we do, sometimes we don’t”. In real life a higher category of a certificate may includes all lower ones, but may also be just a completely different thing like driver’s licence where B does not include A. But how to implement this varied logics? All suggestions from our side resulted in “no, I can’t do that” from the back end guy. Initially the certificates were defined as just text string in his database. The back end needed to change the data structure in order to support it. And at the same time I needed to change the flows for users and it was much easier for me to do it right when I saw what exactly was created in the database when a user is filling a CV form.
When creating user journeys and scenarios UX designers look at the objects the user deals with. But it also helps if we understand how these objects are defined in code. We can see what is mandatory and what is not, what is set in numbers and can be compared and what is a text string and can be only matched. It does not take long before even not very tech-oriented designers can understand such things. And it saves a lot of “oh, but we can't possibly do this” in future.
 Discussion over unfinished work is more productive than presenting polished results.
Discussion over unfinished work is more productive than presenting polished results.
Understand each other’s kitchen
But what about the other side of the coin? What about showing designer's “work in progress” to developers? Designs should be presented as screen maps with finished beautiful mockups - that is what we are all used to. To show scenarios and pencil drawings instead is like for chief of a posh restaurant to invite their guests to the kitchen. It took a lot of courage to start doing that.
We were making a small iOS app. Very short timeframe and developers available at the same time as UI designer. Results of user research, scenarios and ruff screen sketches was all that was ready when they all had to start. It turned out that working by pencil drawings was not that bad for developers. And they were much more open in their feedback: it was obvious that making changes would be easy for me. We saved a lot of time and a lot of documentation efforts, we were in time and our solution was rather elegant.
Ever since that time I have been working like this on every project. Yes, I am still a bit nervous when presenting non-finished (or rather barely drafted) designs to the teams. But it pays back every time. The team sees not only the results of my work, but also the reasons why something is done this way or the other. They come in with their corrections early enough for me to make changes easily. What is even more important is that after they have participated in discussion and search for solutions they feel this solution to be their own. And that is very valuable in itself.